
Disability disclosures for ridesharing app drivers
Research Study at the University of Michigan School of Information.
Overview
Over the course of two summers, I worked with Professor Tawanna Dillahunt and Computing Innovation Fellow Shruti Sannon to create a storyboard that would test the effect of varying disability disclosures by ridesharing app drivers on the rider's perception of them. Through extensive research such as literature review, research on existing disability features, experiences, and symbols, I iteratively designed interfaces and a storyboard that would effectively assess the effect of disclosures with participants.
The Problem
Disabled workers for on-demand work apps (i.e. ridesharing, freelancing) find it difficult to deal with customer’s expectations, and even more so when their disability can prevent them from meeting those expectations. With this challenge also comes the burdening concern of whether to disclose their disability or not.
What are ways that disabled workers on these apps can disclose their needs and constraints without necessarily naming their disability?
Study Summary
The study tests the effect of a varying methods of disclosure from a disabled driver to a rider on a ridesharing app (i.e. Uber, Lyft) on the following factors:
• Perception of the driver
• Rating
• Tip amount
4 types of messages to the rider are tested:
• Disability disclosure
• Disability-based need
• Disability disclosure with disability-based need
• Generic message
With Professor Tawanna Dillahunt and Computing Innovation Fellow Shruti Sannon at the University of Michigan School of Information, my primary role in this study was designing the disclosure messages and a storyboard that effectively tests the impact of the different disclosures on these factors.
Research
Wanting to learn about the scenery of gig work, I posed two main questions to direct my research and used the following methods to answer them:

Competitive analysis
What current systems for disability disclosure in gig work exist?
I looked at existing disability disclosure methods on Lyft, Uber, and Upwork to see how people themselves, or the systems they worked on, disclosed their disability to the customer.
I also searched for profiles where people described their preferences whether they were disabled or not—this could inform how disabled drivers could state their needs/constraints without disclosing their disability.

Secondary research (literature review)
What are the experiences of disabled drivers with these existing disclosure systems?
I looked at several past studies to learn more about the relationship that disabled drivers have with disclosure in their work. While features for deaf or hard-of-hearing drivers exist on Uber and Lyft, these drivers still face a strained relationship with disability disclosure that causes them additional stress and labor.

Brainstorming
Now that I was more familiar with the range of disability disclosures there could be, and the various experiences of disabled drivers, it was time to brainstorm the messages we would test. Exploring both system-driven and driver-written messages, we came up with several variations across disclosure and preference statements.

We had two paths we could take: designing an interface with drivers, or creating an online experiment to test the effect of these different messages on the customer's perception of the driver.
I first brainstormed some interfaces, such as a pop-up mechanism rather than the existing text message design—while doing this, I sketched a rough storyboard from a customer’s point of view to visualize where this interface could fit in the ride booking process.

Designing the Storyboard
Symbol design


Experimental design



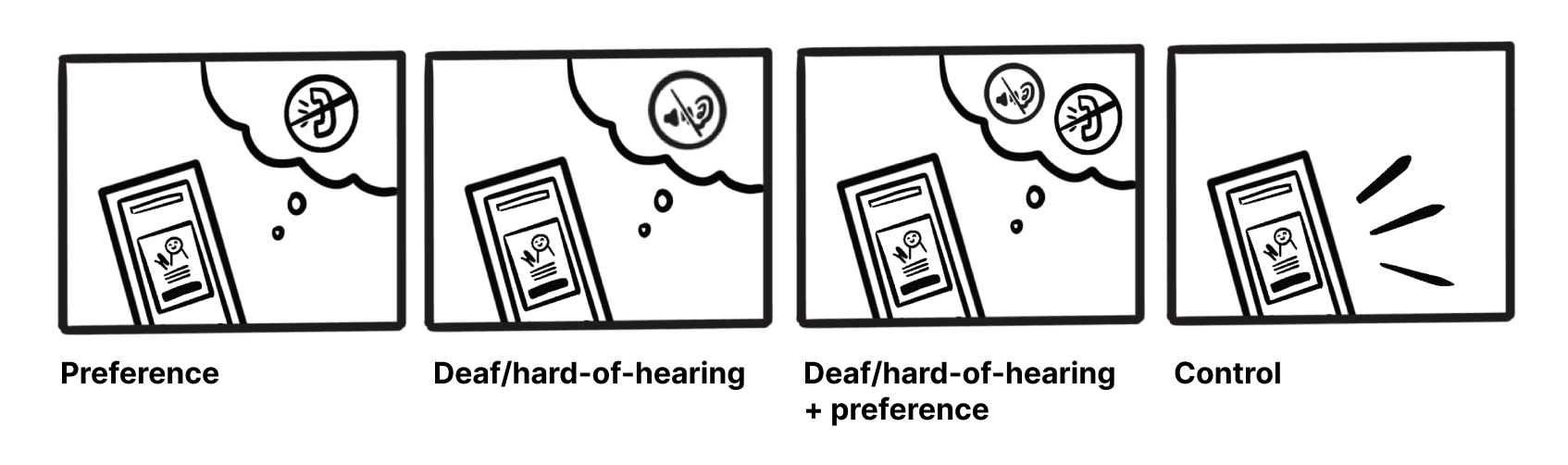
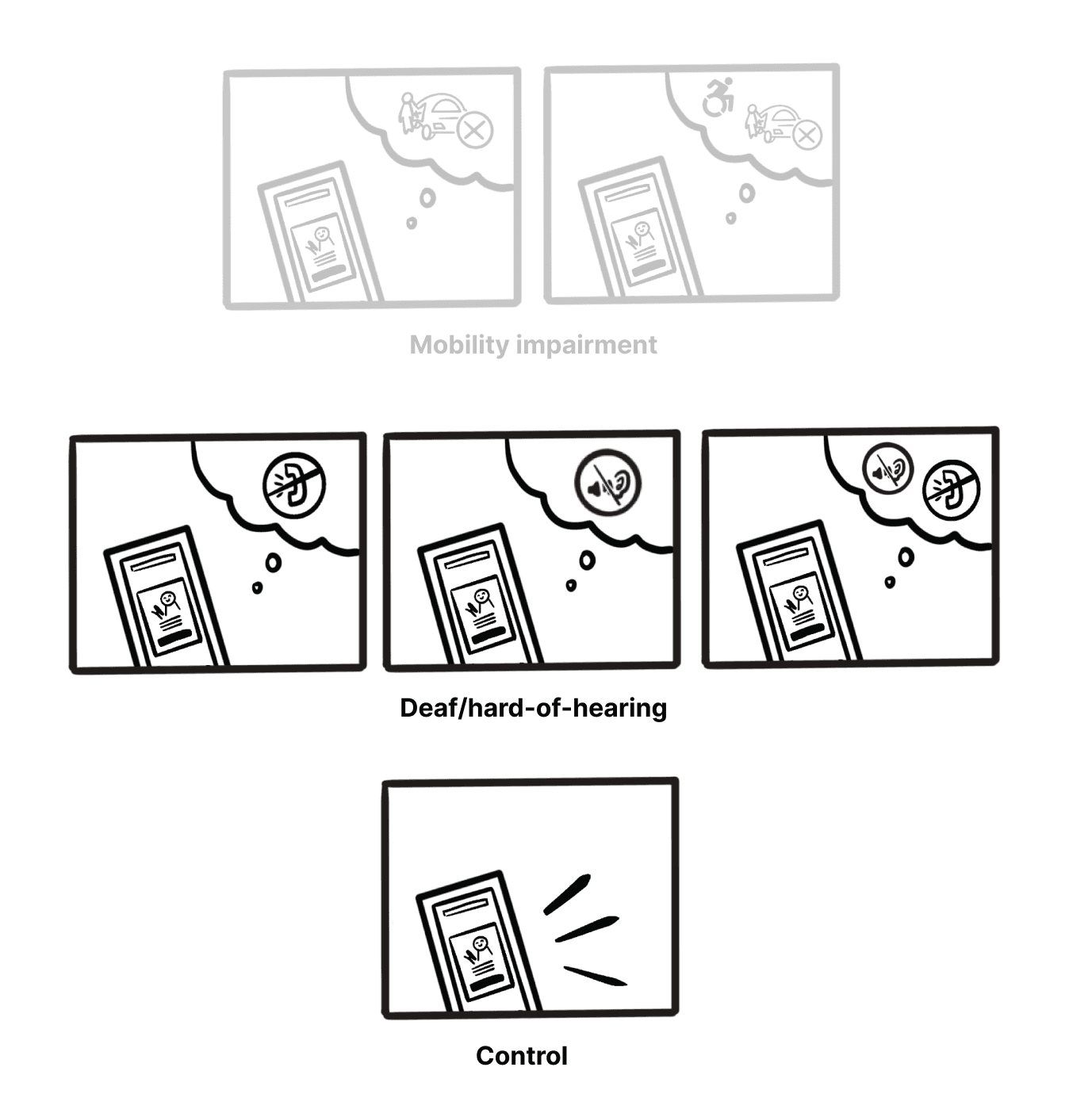
Final Storyboard
The following storyboard was used in the experiment to test the effect of the various forms of disclosure to the rider on their perception and evaluation of the disabled driver.



